
Перенос сайта с тильды на свой хостинг с рабочими формами
Сегодня поговорим об экспорте кода сайта сделанного с помощью конструктора Тильда, что вы потеряете, а что сможете восстановить.
В начале статьи для тех, кто еще не нашел хостинг, рекомендую покупать хостинг у проверенных хостеров, у которых нормальные тарифы и хорошие условия:
Хочу заметить сразу, что экспортировать код сайта из конструктора вы сможете только оплатив тариф Business.
Экспорт кода можно делать только при активной подписке Business
В руководстве Тильды написано, что при экспорте кода на свой хостинг часть функций отключается.
Итак, что именно отключается при экспорте кода:
- Отключатся все формы, включая корзину. Тильда выступает своего рода сервисом, который отправляет данные. Если вы скопировали код сайта на свой хостинг, указали в настройках домена в Тильде домен на своем хостинге, то отправка данных будет продолжаться. Пользователь сможет заполнить поля формы, а вы получите уведомление с данными на почту, в телеграм или другие сервисы, которые вы подключили. Как только ваша платная подписка закончится (или вы перейдете на тариф Free) формы перестанут работать). Но мы к этому еще вернемся.
- Если вы воспользовались бесплатным SSL-сертификатом от Тильды , после переноса ваш сайт не будет доступен по HTTPS.
- Отключатся шрифты от Rentafont при неактивной подписке Тильды.
- CRM от Тильды тоже отключится.
- Отключение коснется и ПОТОКА, и КАТАЛОГА. На существующие товары или новости вы сможете зайти только из общего списка публикованных постов, а прямая ссылка работать не будет. Кстати, поиск по товарам тоже перестанет работать.
- Отключение затронет и Личный кабинет. Он просто не экспортируется.
- Ну и самое ВАЖНОЕ — вам будет доступен только КОД. Приятный и интуитивно понятный интерфейс вы с собой не заберете.
И если пункты с 4 по 7 никак нельзя полечить у себя на хостинге после окончания платной подписки , то первые 3 вполне поддаются восстановлению. Шрифт вы можете купить из библиотеки Rentafont или подменить его в коде на какой-то свой. Сертификаты для HTTPS тоже можно купить на «каждом углу».
А вот самый главный и важный вопрос на миллион долларов: Как же сделать так, чтоб после экспорта сайта с Тильды формы по-прежнему передавили свои значения, и сайт снова смог собирать такие нужные лиды.
Процедура настройки форм после переноса сайта с Тильды
Ловите один лайфхак (на самом деле их несколько), который сможет сохранить работу форм после переноса сайта на свой хостинг.
Создайте на своем компьютере файл form.php. Это можно сделать с помощью, например, Sublime Text или простого встроенного текстового редактора. Внутрь этого файла вам нужно вставить следующий код:
<?php
header('Access-Control-Allow-Origin: *');
$EmailTo = "mailto@mail.com";
$EmailFrom = 'mailfrom@mail.com';
$Subject = "Заполнили форму на сайте";
$message = print_r($_POST,true);
$success = mail($EmailTo, $Subject, $message, "From: <$EmailFrom>");
if($success) { echo "Успешно отправлено"; }
else{ echo "Ошибка!"; }
?>В поле $EmailFrom вы можете вставить любую почту, чтоб вам было понятно откуда пришло письмо. А вот в поле $EmailTo вставьте свою почту или почту заказчика.
Созданный вами файл form.php перенесите на свой хостинг в корень папки с будущим сайтом.
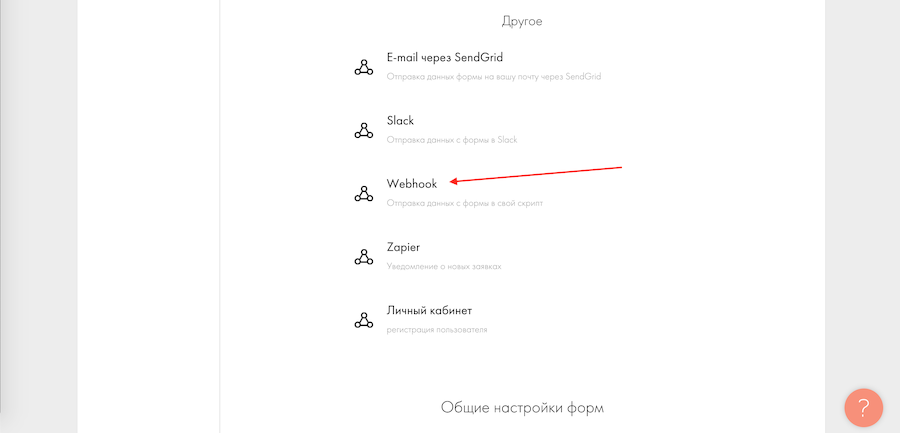
Теперь переходим в интерфейс Тильды и идем в настройки сайта. Во вкладке «Формы» ищем сервис «Webhook»:

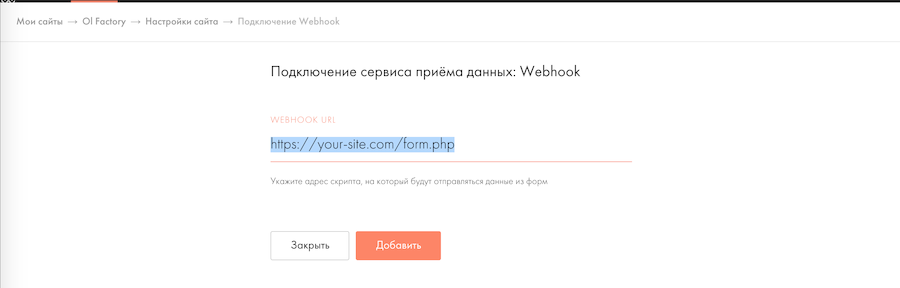
Вставляем в поле адрес вашего файла на вашем хостинге в формате:
https://адрес-вашего-домена.com/form.php . Как проверить, что линк рабочий: вставьте эту ссылку в браузер и перейдите по ней. Если вы увидите следующее окно и на указанную почту придет пустое письмо, значит вы все верно сделали:

Получилось? Отлично, идем дальше. Нажимаем кнопку «Добавить» в Тильде, затем подключаем сервис Webhook ко всем формам сайта и переопубликовываем все страницы сайта в Тильде.

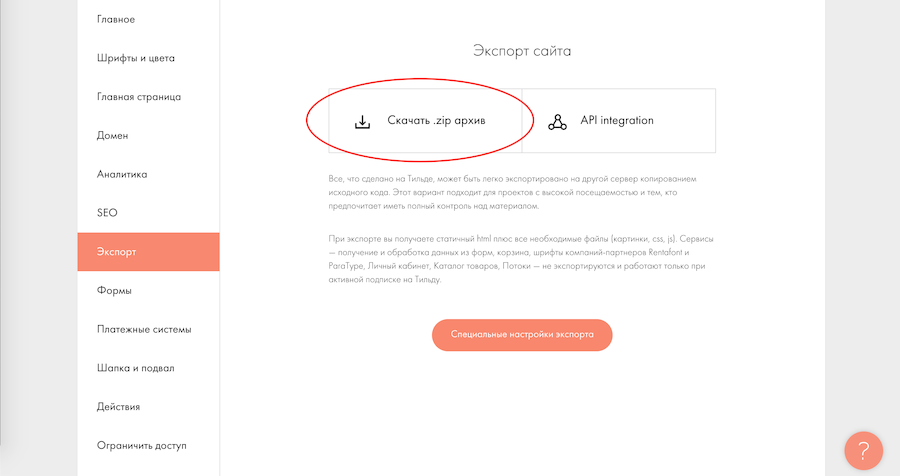
Теперь займемся экспортом. Заходим в настройки сайта в Тильде, переходим во вкладку «Экспорт» и нажимаем кнопку «Скачать .zip архив»

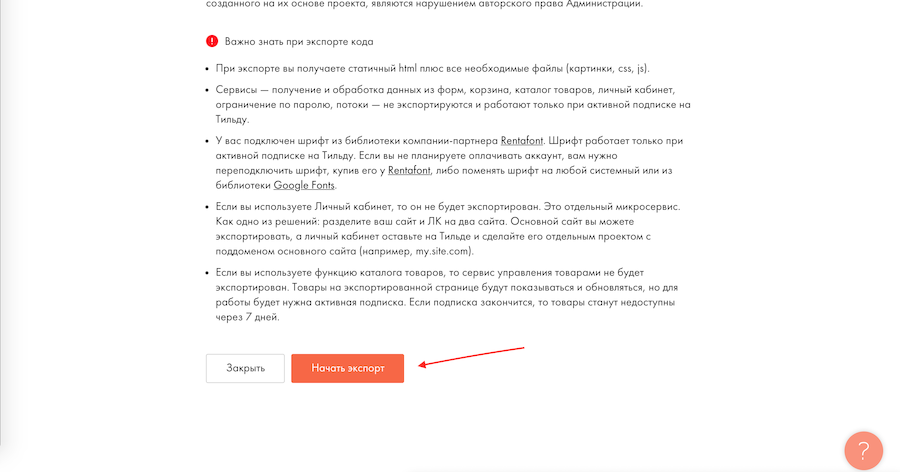
Опускаемся вниз страницы и кликаем на «Начать экспорт»

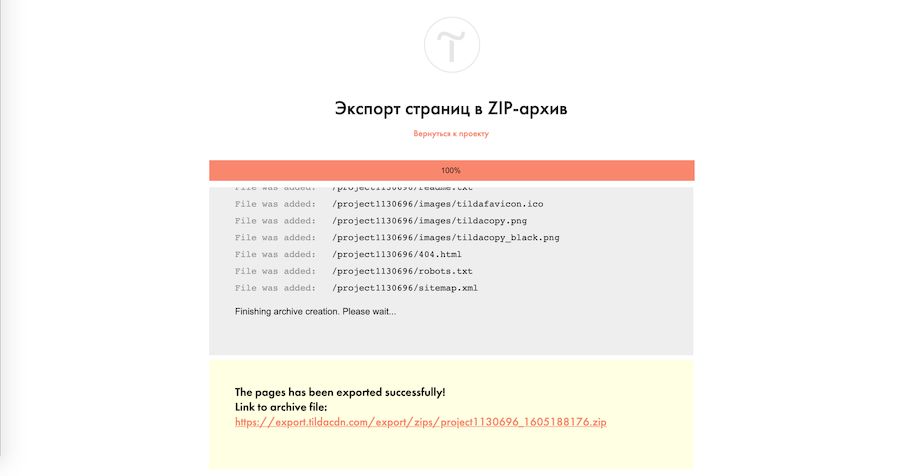
В следующем окне вам нужно дождаться окончания формирования архива для вас. После чего появится ссылка на скачивание архива.

Качайте и разархивируйте. Внутри будут все файлы вашего сайта. Зайдите на свой хостинг и скопируйте все содержимое туда же, где уже лежит файл form.php. Далее вам необходимо будет переименовать файл htaccess в .htaccess — он находится в корне папки.
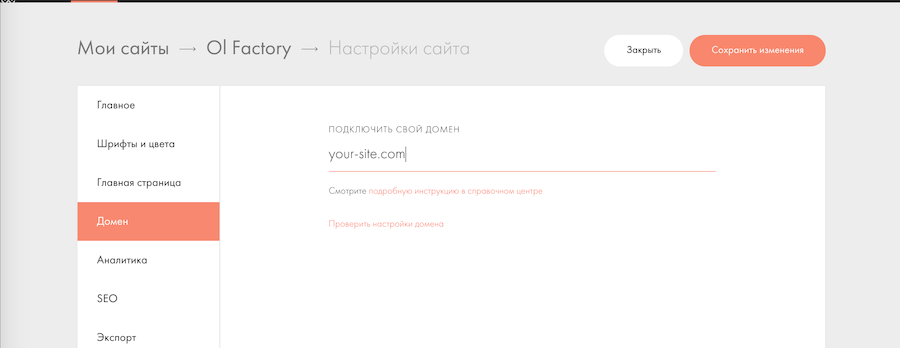
Дальше снова возвращаемся в настройки сайта на Тильде. Заходим во вкладку «Домен» и прописываем сюда ваш домен.

Сохраняем изменения.
Если вы подключали Домен к Тильде и изменяли записи типа A на ip-ники Тильды, то вам нужно не забыть потом изменить эти ip на значения своего хостинга.
Вот и все. Сайт готов, пользуйтесь на здоровье! В дальнейшем расскажу вам еще о некоторых способах оживления форм поле переноса.
А это видео, где я показываю перенос сайта с Тильды и настройку форм на примере.
Когда заполняю форму на русском языке, отображается так
Array
(
[name] => ника
[email] => mail@mail.ru
[Input] => коммент
[tranid] => 5960255:5469410821
[formid] => form636694864
[formname] => myform
)
А когда на английском заполняю форму, то имя и комментарий отображаются нормально на английском
Что сделать чтобы русский текст тоже нормально отображался, а не символами?
Зачем он вообще тогда нужен? Проще на том же wordpresse написать шаблон и все будет идеально работать на любом хостинге.
не все могут писать код и создавать сайты на ВП. Тильда — nocode платформа
Здравствуйте вопрос задавался, есть экспортированный сайт с тильды по дурости снес его с тильды. Формы перестали работать как реанимировать формы покупать тариф и вставлять домен не хочется. Есть решения
нужно покупать тариф
Огромное спасибо за статью!
Подскажите, почему письмо на почту может приходить в следующем виде? У вас в видео всё красиво 🙂 Это не критично, но всё же..
Array
(
[Name] => Привет
[Phone] => +7 (433) 423-42-34
[tranid] => 2513454:3612970641
[formid] => form473742551
[formname] => Application for admission
)
Здравствуйте, скрипт сохранил в корневой папке сайта, но при подключении webhook выдает следующую ошибку:
[404] Url not found: HTTP/2 404 server: nginx-reuseport/1.21.1 date: Tue, 28 Jun 2022 13:59:11 GMT content-type: text/html; charset=iso-8859-1 content-length: 281 vary: Accept-Encoding 404 Not Found Not Found The requested URL was not found on this server. Apache/2.4.51 (Unix) Server at marinakartamysheva.ru Port 80
Как можно это исправить?
Вроде как сейчас работает хук, правильно?
Ошибка код 0 при добавлении вебхука на тильду
мне нужно полностью отвязаться от тильды.
А если сайт уже экспортировать и есть только его код, то как потом привязать ко всем формам это вебхук? без интерфейса тильды, доступ потерян к личному кабинету тильды
есть еще один способ отправки форм. его мы выложим в ближайшее время
схожая проблема, решение есть?
Здравствуйте. Можете подсказать, почему при заполнении формы Webhook тильда выдает ошибку «[404] Url not found». Делала все по вашей инструкции. Домен и хостинг есть, файл с php прописан в корневой папке. Но не подключается форма
Здравствуйте, а дайте ссылку на ва вебкух. то, что вы вставляете в поле вебхука